|
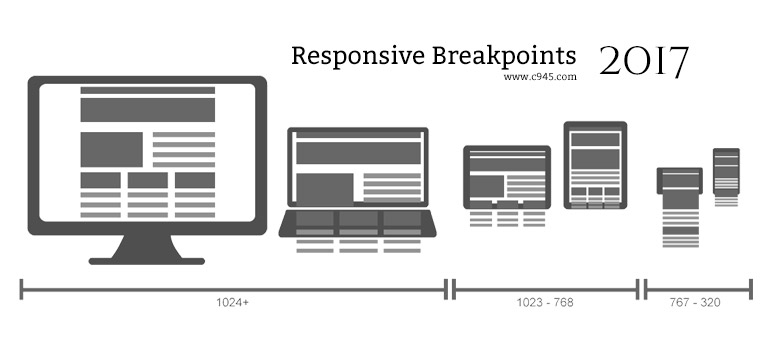
Web Design數(shù)據(jù)庫:最新2017響應(yīng)式設(shè)計斷點(diǎn)數(shù)值與代碼段參考
相信很多網(wǎng)頁設(shè)計師,對響應(yīng)式設(shè)計還存在很多迷惑。設(shè)計稿尺寸?分辨率?CSS樣式?等等,這是很正常的,網(wǎng)頁發(fā)展迅速,電子設(shè)備層出不窮,造成了設(shè)計工作量大增。一會兒你要兼容PC,一會兒要兼容安卓,一會兒要兼容蘋果,一會要兼容平板,一會要兼容智能手表,感覺人都要崩潰了。然而,事實(shí)確實(shí)如此,單純的網(wǎng)頁界面設(shè)計,我們無需考慮太過復(fù)雜的響應(yīng)式,因?yàn)轫憫?yīng)式靠的還是前端工程師嘛!但是我們可不能忽略這個,如果你是一個團(tuán)隊(duì),弄不好你會被前端開發(fā)人員砍死,如果前端開發(fā)人員是個妹紙,說不定你會把人家弄哭。之前我也有一套免費(fèi)的公開課,詳細(xì)講解了響應(yīng)式和尺寸、分辨率等問題,但是還有很多不完善和不準(zhǔn)確,又經(jīng)過了一年多的打磨,我這里又重新整理歸納了更好的數(shù)據(jù)和使用技巧。 好了,廢話不多說,設(shè)計網(wǎng)頁界面,定下一個標(biāo)準(zhǔn)尺寸,包括響應(yīng)式尺寸,其實(shí)很容易,用Photoshop CC高版本,可以在直接創(chuàng)建文件時選擇不同設(shè)備的尺寸參考,增加了設(shè)計的準(zhǔn)確性。
當(dāng)然,如果你不使用默認(rèn)的Photoshop尺寸,可以參看下面的表格進(jìn)行尺寸設(shè)置,表格中列出的尺寸是常用于網(wǎng)頁設(shè)計中的尺寸參考,并不是全部。響應(yīng)式設(shè)計對于初學(xué)者,甚至對于經(jīng)驗(yàn)不多的在職人員,也是一個很復(fù)雜,學(xué)起來相對不容易的知識。學(xué)習(xí)基本的響應(yīng)式規(guī)范容易,但是實(shí)際使用到項(xiàng)目中,就不是那么得心應(yīng)手了。這是一個過程,你如果學(xué)習(xí)下面的表格比較吃力,請不要操之過急,多自己去實(shí)踐,慢慢找出響應(yīng)式斷點(diǎn)的意義。下面的數(shù)據(jù)并不是固定使用在任意項(xiàng)目中,具體的響應(yīng)式斷點(diǎn)數(shù)值,還需要根據(jù)具體的項(xiàng)目設(shè)計方案,根據(jù)項(xiàng)目使用的前端開發(fā)框架考慮。
好了,這篇文章的核心來了,設(shè)計是小事,真正的大事,在于前端開發(fā)如何讓你的設(shè)計稿支持響應(yīng)式,這就需要根據(jù)互聯(lián)網(wǎng)的現(xiàn)狀,根據(jù)全球使用各種設(shè)備的情況,根據(jù)各種設(shè)備的尺寸分辨率來進(jìn)行判斷。有很多文章,很多時候,要完完全全按照標(biāo)準(zhǔn)兼容所有設(shè)備,工作量是非常龐大的,我相信每個開發(fā)者都吃不消,況且開發(fā)者還要考慮瀏覽器兼容性,更是難上加難。我自己總結(jié)的兩個表格,它們是我自己比較常用的參考值,同時也參考了一些W3C一些權(quán)威的數(shù)值,包含了尺寸,分辨率,CSS的媒體查詢代碼段等核心數(shù)值。我自己在寫前端的時候,也不斷摸索如何即做到兼容,又滿足多種主流設(shè)備的屏幕尺寸,還要減輕前端開發(fā)的工作量,提高前端開發(fā)響應(yīng)式的效率。 - 減輕前端開發(fā)負(fù)擔(dān)你去Google或者百度一下,你可以找到很多響應(yīng)式的CSS代碼,復(fù)雜的有,簡單的有,標(biāo)準(zhǔn)不一的也有,其實(shí)我也經(jīng)常去尋找資料學(xué)習(xí),很是頭疼。但是最終你學(xué)到的知識,都要實(shí)踐到具體項(xiàng)目中,你才能知道什么最好用,什么最合適使用,我盡量本著下面的原則整理這些CSS代碼:
這是很漫長的工作,我積累了很久,實(shí)踐了很多,開發(fā)過的支持響應(yīng)式的框架或者插件,所以在這里我做一個分享,特別是CSS代碼段,相信對每一個前端開發(fā)者都會有所幫助,你不一定按照我的參考去做,但是你可以體會它們的意義。下面就看一看我常用的前端開發(fā)時用到的響應(yīng)式代碼: a) 常用于圖片流
b) 常用于稍微復(fù)雜的基本響應(yīng)
c) 基于Bootstrap 3.x 全球主流框架
d) 基于Bootstrap 4.x 全球主流框架
e) 常用于Retina屏幕圖片適配(@2x)
|